cyanheads_mcp_reporter
by cyanheadsLicense
You signed in with another tab or window. Reload
to refresh your session. You signed out in another tab or window. Reload
to refresh your session. You switched accounts on another tab or window. Reload
to refresh your session. Dismiss alert
cyanheads / mcp-reporter Public
- Notifications
You must be signed in to change notification settings
mcp-reporter is a streamlined utility that generates comprehensive capability reports for Model Context Protocol servers, empowering developers to easily understand available functionality across their MCP servers ecosystem for both documentation and integration into other tools.
License
4 stars
0 forks
Branches
Tags
Activity
Notifications
You must be signed in to change notification settings
cyanheads/mcp-reporter
main
Go to file
Code
Folders and files
| Name | | Name | Last commit message | Last commit date |
| --- | --- | --- | --- |
| Latest commit
-------------
History
-------
2 Commits
| | |
| .github/workflows | | .github/workflows | | |
| assets | | assets | | |
| docs | | docs | | |
| output | | output | | |
| scripts | | scripts | | |
| src | | src | | |
| .gitignore | | .gitignore | | |
| LICENSE | | LICENSE | | |
| README.md | | README.md | | |
| mcp-servers.json.example | | mcp-servers.json.example | | |
| package-lock.json | | package-lock.json | | |
| package.json | | package.json | | |
| tsconfig.json | | tsconfig.json | | |
| tsconfig.scripts.json | | tsconfig.scripts.json | | |
| View all files | | |
Repository files navigation
MCP Reporter
MCP Reporter is a utility for generating comprehensive reports about Model Context Protocol (MCP) server capabilities, helping developers understand what functionality is available across their MCP server ecosystem. Can also be used programmatically to generate reports for documentation or for feeding into other tools.
Table of Contents
Features
- Server Discovery: Automatically connects to all enabled MCP servers
- Capability Analysis: Extracts tools, resources, and resource templates
- Markdown Report Generation: Produces well-organized documentation
- Progress Monitoring: Provides real-time feedback during execution
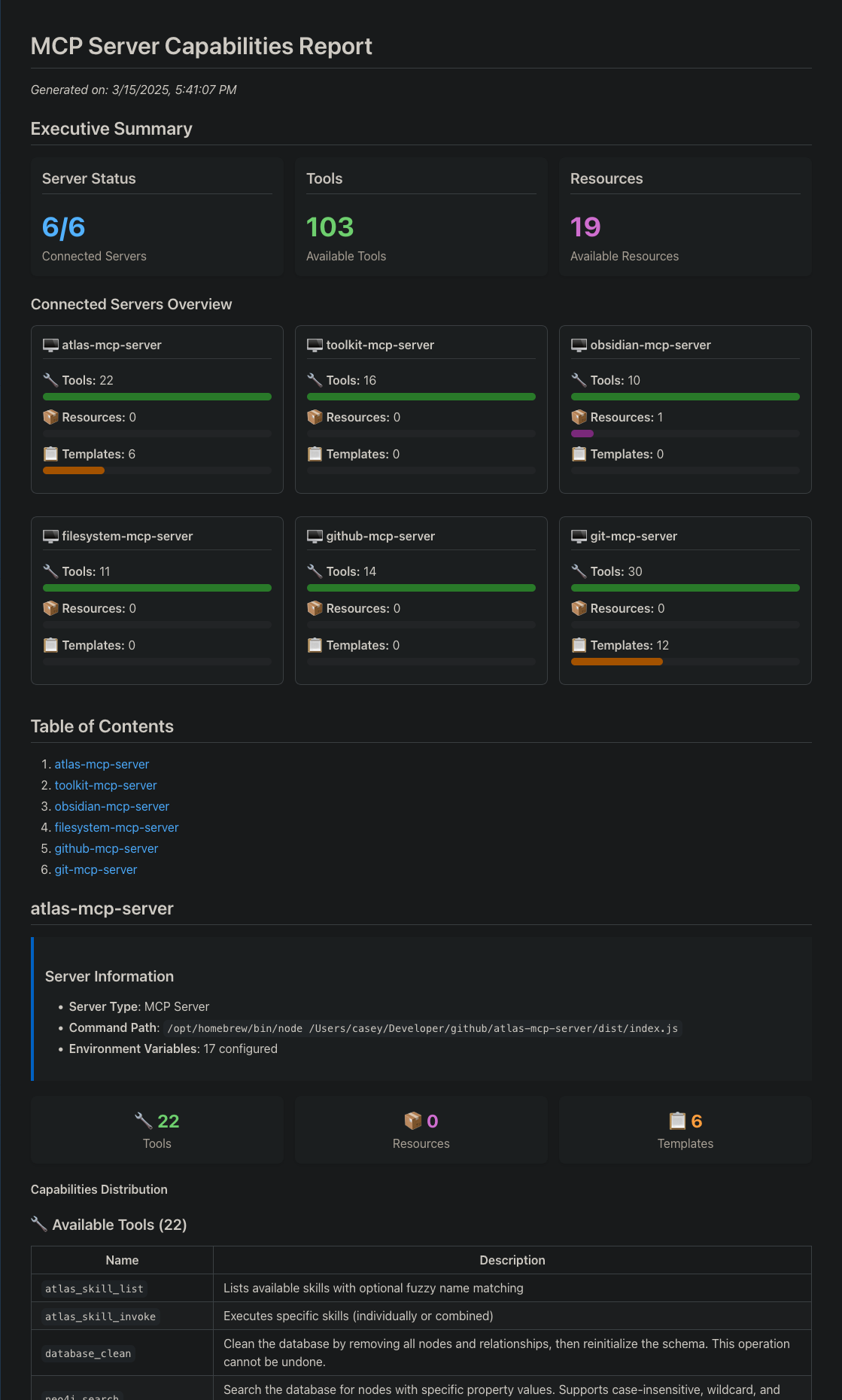
Image Preview of Generated Report (Partial)
Installation
Prerequisites
- Node.js 16.x or higher
- npm or yarn
Install from Source
# Clone the repository
git clone https://github.com/cyanheads/mcp-reporter.git
cd mcp-reporter
# Install dependencies
npm install
# Build the project
npm run build
# Create a symlink (optional)
npm link
Configuration
MCP Reporter requires a configuration file that defines the MCP servers you want to analyze:
# Create a configuration file from the example
cp mcp-servers.json.example mcp-servers.json
Example configuration:
{
"mcpServers": {
"atlas-mcp-server": {
"command": "/path/to/node",
"args": ["/path/to/atlas-mcp-server/dist/index.js"],
"env": {
"NEO4J_URI": "bolt://localhost:7687",
"NEO4J_USER": "neo4j",
"NEO4J_PASSWORD": "your-password-here"
}
},
"another-server": {
"command": "/path/to/node",
"args": ["/path/to/another-server.js"],
"env": {}
}
}
}
Usage
Command Line Interface
mcp-reporter [options]
| Option | Description | Default |
|---|---|---|
-c, --config <path> |
Path to MCP servers config | mcp-servers.json |
-o, --output <path> |
Output path for report | output/mcp_server_report.md |
-s, --schemas |
Include input schemas | true |
-m, --metadata |
Include server metadata | true |
-e, --examples |
Include examples | true |
Examples
You can run mcp-reporter either via 'npm run start' or by using the symlink (optional) created during installation:
# Generate a report with default settings
npm run start
# Generate a report using symlink
mcp-reporter
Programmatic Usage
import { McpReporter } from "mcp-reporter";
async function generateReport() {
const reporter = new McpReporter("./my-config.json", {
outputPath: "./reports/mcp-report.md",
includeInputSchemas: true,
includeServerMetadata: true,
});
await reporter.run();
}
generateReport().catch(console.error);
Report Structure
The generated markdown report includes:
- Summary of all MCP servers analyzed
- For each server:
- Server metadata
- Available tools with descriptions and input schemas
- Available resources with URIs and descriptions
- Available resource templates with URI templates
Project Structure
mcp-reporter/
├── src/ # Source code
│ ├── cli.ts # Command line interface
│ ├── index.ts # Main library code
│ ├── types/ # TypeScript type definitions
│ └── utils/ # Utility functions
├── scripts/ # Build and maintenance scripts
├── docs/ # Documentation
├── output/ # Default output directory for reports
└── mcp-servers.json # Server configuration (create from example)
Development
# Clean build artifacts
npm run clean
# Rebuild the project
npm run rebuild
# Generate project structure visualization
npm run tree
License
This project is licensed under the Apache 2.0 License - see the LICENSE file for details.
Author
Casey Hand (@cyanheads)
About
mcp-reporter is a streamlined utility that generates comprehensive capability reports for Model Context Protocol servers, empowering developers to easily understand available functionality across their MCP servers ecosystem for both documentation and integration into other tools.
Topics
agent
ai
mcp
api-documentation
developer-tools
llm
llm-agent
model-context-protocol
mcp-reporter
Resources
License
Stars
Watchers
Forks
No packages published
Languages
You can’t perform that action at this time.