glips_figma_context_mcp
by GLipsFigma Layout Integration for AI Coding Agents
Overview
The Figma-Context-MCP server provides AI coding agents like Cursor, Windsurf, and Cline with access to Figma layout information. This integration allows AI tools to fetch and utilize Figma design data, significantly improving the accuracy of one-shot designs compared to traditional methods like pasting screenshots.
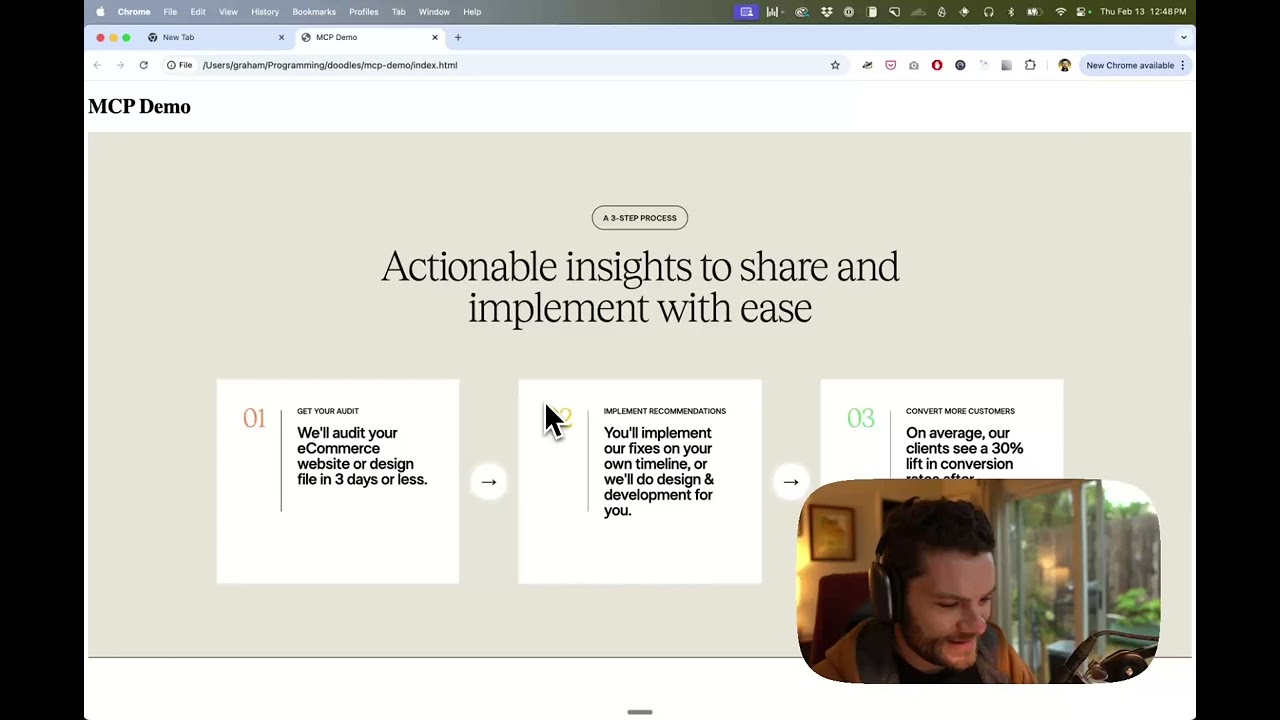
Demo Video
Watch a demo of building a UI in Cursor with Figma design data

How It Works
- Open Cursor's composer in agent mode.
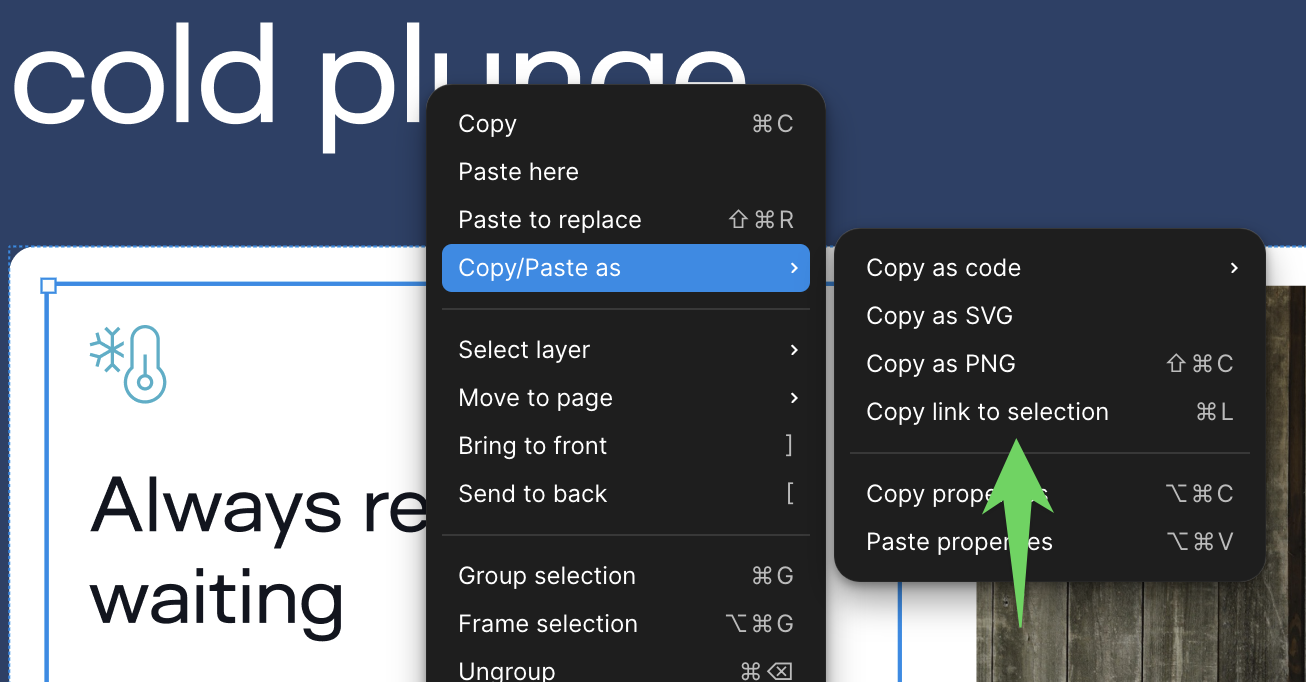
- Paste a link to a Figma file, frame, or group.
- Ask Cursor to implement a design or perform another task.
- Cursor fetches relevant metadata from Figma and uses it to write your code.
The server simplifies and translates Figma API responses to provide only the most relevant layout and styling information, enhancing AI accuracy.
Installation
Running the Server Quickly with NPM
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>
JSON Config for Tools That Use Configuration Files
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--figma-api-key=<your-figma-api-key>", "--stdio"]
}
}
}
Running the Server from Local Source
- Clone the repository.
- Install dependencies with
pnpm install. - Copy
.env.exampleto.envand fill in your Figma API access token. - Run the server with
pnpm run dev.
Configuration
Environment Variables
FIGMA_API_KEY: Your Figma API access token (required).PORT: The port to run the server on (default: 3333).
Command-line Arguments
--version: Show version number.--figma-api-key: Your Figma API access token.--port: The port to run the server on.--stdio: Run the server in command mode.--help: Show help menu.
Connecting to Cursor
Start the Server
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>
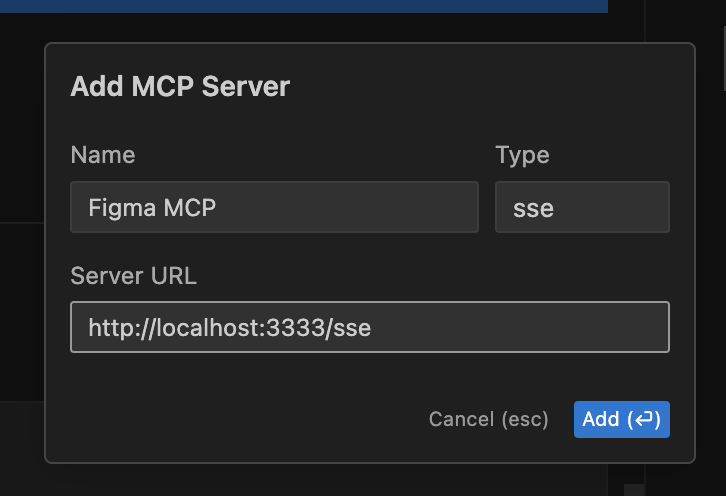
Connect Cursor to the MCP Server
- Start the server.
- Connect Cursor to the MCP server in Cursor's settings under the features tab.

Start Using Composer with Your Figma Designs
Once connected, drop a link to a Figma file in the composer and ask Cursor to perform tasks.

Inspect Responses
To inspect responses, run the inspect command:
pnpm inspect
Available Tools
get_figma_data
Fetches information about a Figma file or a specific node within a file.
download_figma_images (Work in Progress)
Downloads SVG and PNG images used in a Figma file.
About
MCP server to provide Figma layout information to AI coding agents like Cursor.
Topics
typescript | ai | mcp | cursor | figma